サイト・運営者情報
- 「アプリポ」はスマホアプリやSIM回線&機種)に関する疑問に答えるサイトです。私たちは常時複数の格安SIM回線を実際に契約し、通信速度を計測できるサービスの開発など、専門的視点と消費者目線を両立した体制で運営しています。運営:株式会社七変化
目次
CapCut(キャップカット)でモザイクを追従させるやり方は?
動画編集アプリCapCutでは、動画にモザイクをかけることができます。
また、モザイクの位置をオブジェクトに合わせて移動させることもできるので、動いている人の顔などにモザイクをかけたい時に便利です。
この記事では、CapCutで動画の一部にかけたモザイクを追従させるやり方を解説します。
CapCut(キャップカット)でモザイクを追従させるやり方
CapCutでモザイクをオブジェクトに合わせて追従させる方法は、手動と自動の2種類があります。
手動で位置を調整してモザイクを追従させるやり方
手動で位置を調整してモザイクを追従させるときは、「キーフレーム機能」を使います。
キーフレーム機能では、オブジェクトの動きに合わせてポイントごとに位置を設定する必要があります。
ここでは、マスク機能を使ってモザイクを追加した後の手順を解説します。
クイック解説
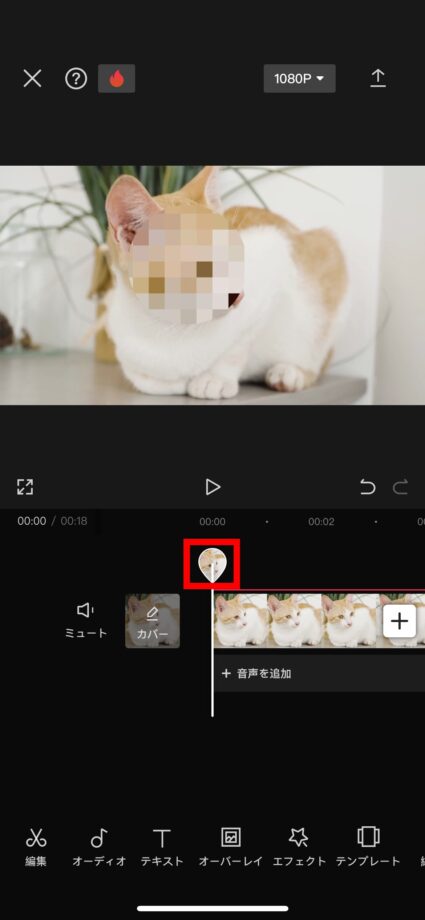
1.編集画面の吹き出しのようになっている部分をタップします
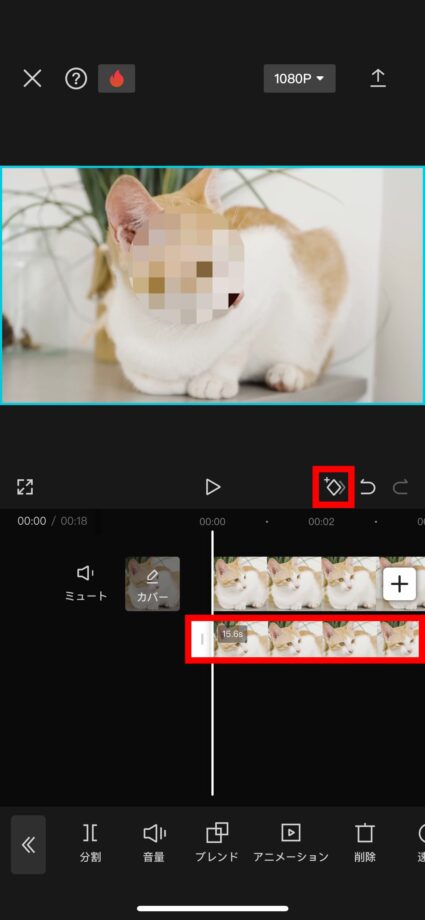
2.下段の動画をタップして選択し、ダイヤのマークをタップしてモザイクの開始位置を決めます
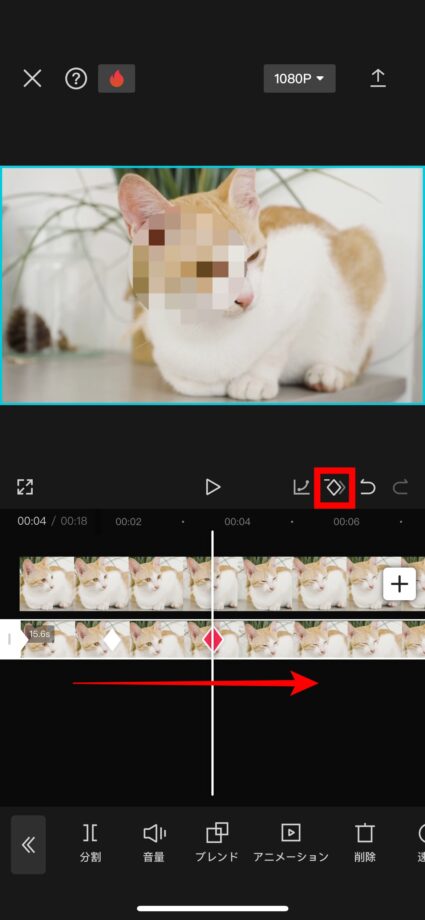
3.再生バーをスワイプして、モザイクがずれてしまう位置でダイヤのマークをタップします
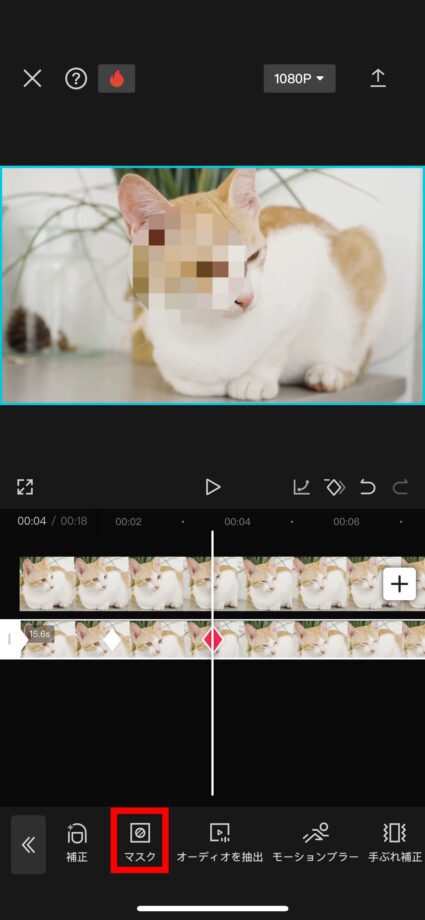
4.「マスク」をタップします
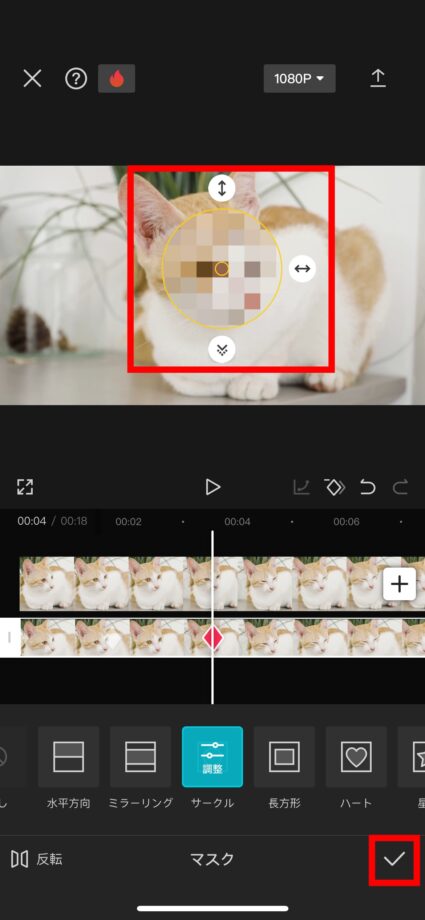
5.モザイクの位置やサイズを調整し、右下のチェックマークをタップします
画像で詳しく解説
1.編集画面の吹き出しのようになっている部分をタップします
2.下段の動画をタップして選択し、ダイヤのマークをタップしてモザイクの開始位置を決めます


3.再生バーをスワイプして、モザイクがずれてしまう位置でダイヤのマークをタップします
4.「マスク」をタップします


5.モザイクの位置やサイズを調整し、右下のチェックマークをタップします

さらにモザイクを動かしたい場合は、手順3〜5まで繰り返してください。
自動でオブジェクトを判定させて追従させるやり方
自動でモザイクを動かしたい場合、「トラッキング」という機能を使います。
トラッキングをかけられる素材はスタンプまたはテキストです。
今回は、スタンプとしてフリー素材のモザイク画像をカメラロールに保存してから実行していきます。
クイック解説
- 左上の画像のマークをタップします
- 用意したモザイク素材をタップします
- 画像をスワイプし、隠したい部分に合わせます
- 「トラッキング」をタップします
- 黄色い丸を追従させたいオブジェクトに合わせ、「トラッキング」をタップします
画像で詳しく解説
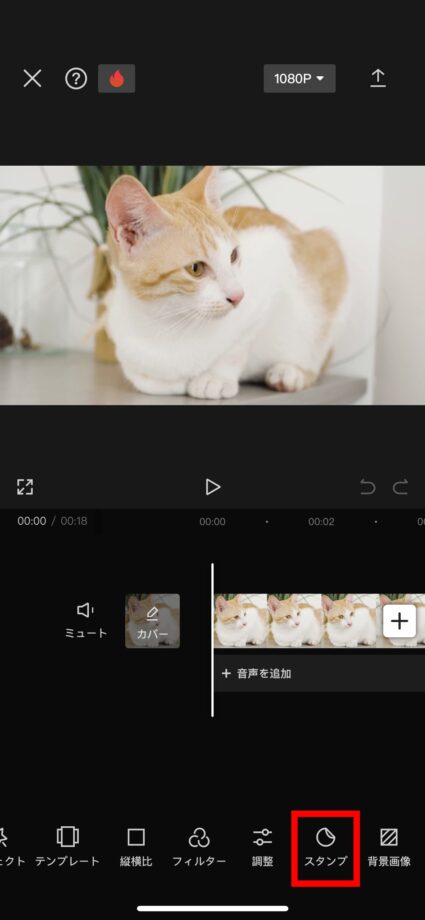
1.動画の編集画面を開き、「スタンプ」をタップします
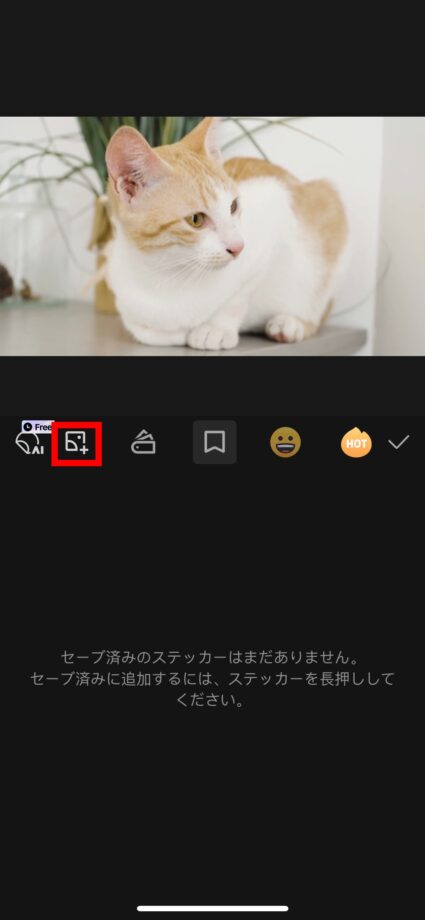
2.「ステッカー」をタップします

2.左上の画像のマークをタップします

3.用意したモザイク素材をタップします

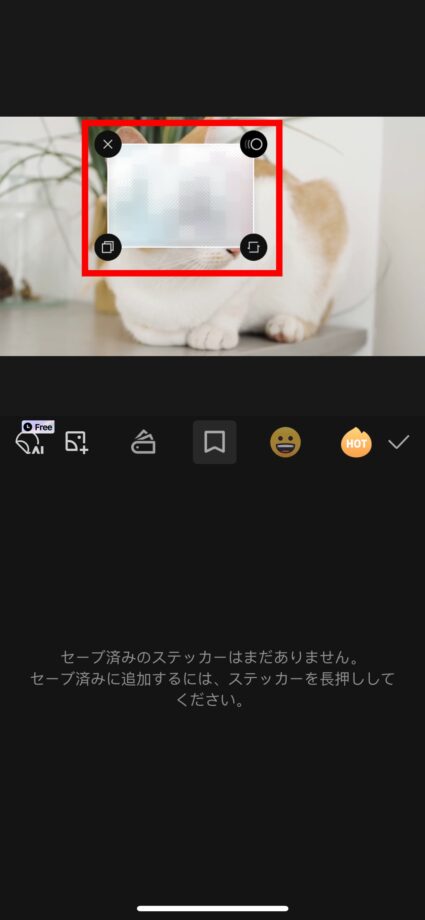
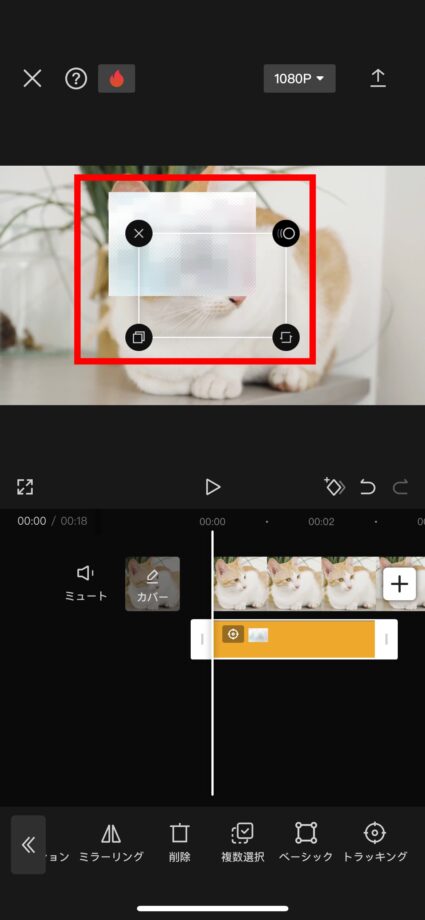
4.画像をスワイプし、隠したい部分に合わせます
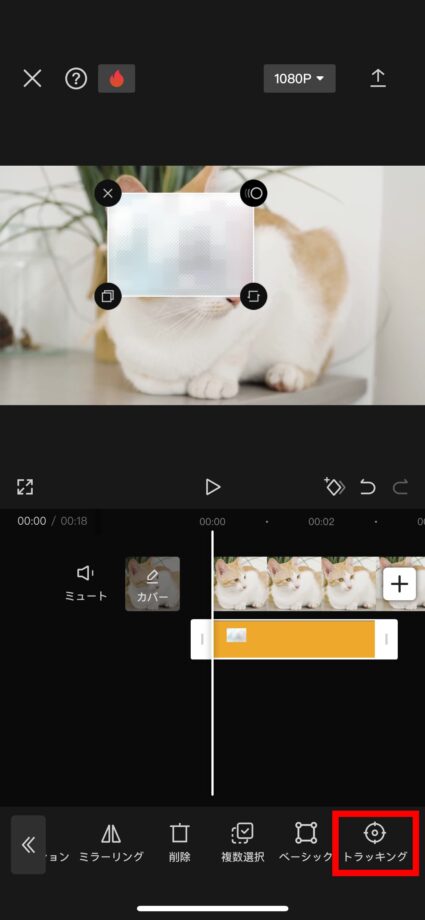
5.「トラッキング」をタップします


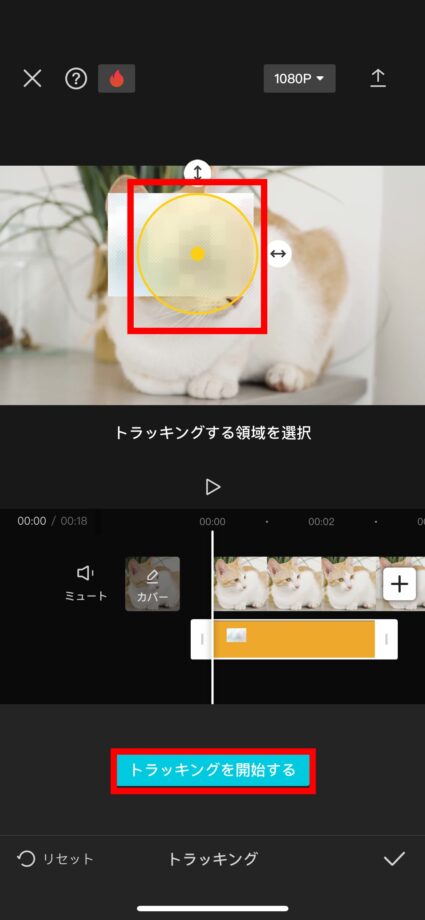
6.黄色い丸を追従させたいオブジェクトに合わせ、「トラッキング」をタップします

これで、猫の顔部分にモザイクをかけることができました。

トラッキング機能を使えば非常に簡単にモザイクを追従させられますが、動きが大きい場合はモザイクが外れてしまうことがあります。
動画によってはキーフレーム機能を使ってモザイクをかけた方が確実です。
ご紹介した2つの機能を使い分けて、上手に活用してください。
この記事の情報更新履歴:
2024年1月7日:CapCutのUI変更のため画像と手順を更新
本ページの情報は2024年1月7日時点の情報です。最新の情報については必ず各サービスの公式サイトご確認ください。
Profile
この記事の執筆者
Company
サイト運営会社概要
About