サイト・運営者情報
- 「アプリポ」はスマホアプリやSIM回線&機種)に関する疑問に答えるサイトです。私たちは常時複数の格安SIM回線を実際に契約し、通信速度を計測できるサービスの開発など、専門的視点と消費者目線を両立した体制で運営しています。運営:株式会社七変化
目次
CapCut(キャップカット)で縦画面を作成したい
動画編集アプリ「CapCut」では、動画を簡単に編集・加工できます。
加工の種類が非常に豊富な上、全ての機能を無料で利用できるので、とても人気があるアプリです。
この記事では、CapCutで縦画面を作成する方法を解説します。
動画をTikTokなどに投稿しやすい縦画面に簡単に変換できるので、ぜひ活用してください。
CapCut(キャップカット)で縦画面にする方法&やり方【縦動画】
CapCutで動画を縦画面にする方法をご紹介します。
クイック解説
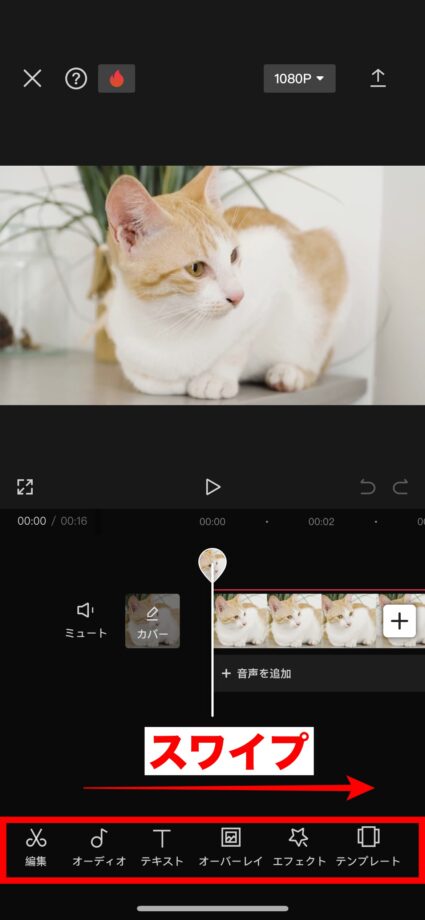
1.動画の編集画面を開き、画面下のメニューを右へスワイプします
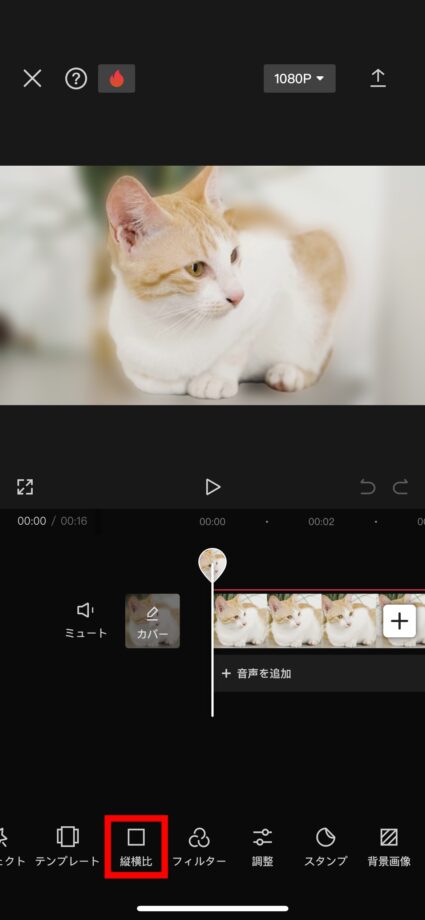
2.「縦横比」をタップします
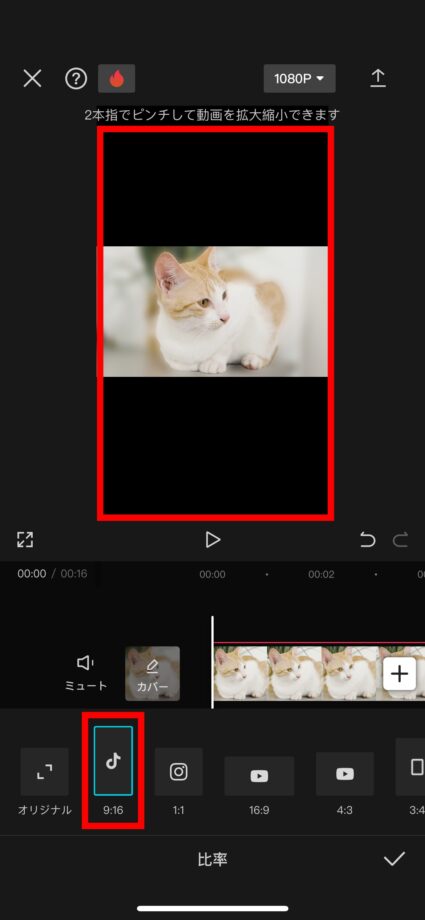
3.変更したい比率を選んでタップします
4.画面右上のエクスポートボタンをタップして保存します
画像で詳しく解説
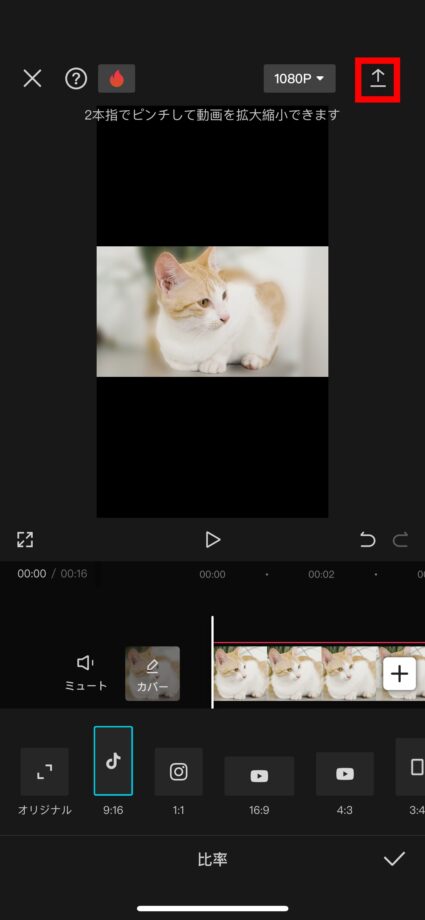
1.動画の編集画面を開き、画面下のメニューを右へスワイプします

2.「縦横比」をタップします

3.変更したい比率を選んでタップします
縦画面にしたい場合は、以下の比率の中から選ぶと良いでしょう。
- 9:16
- 5.8″
- 3:4
今回は、「9:16」で作成します。

4.画面右上のエクスポートボタンをタップして保存します

縦動画にすると上下が見切れる、解消方法は?
ご紹介した手順で動画を縦画面にすることができますが、上下が見切れてしまうという問題があります。
上下の見切れを解消する方法としては、以下の3つの方法が考えられます。
- 動画を拡大する
- 動画の背景に色を付ける
- 動画の背景に画像を追加する
順番にご紹介します。
動画を拡大する
CapCutでは、設定した動画サイズの範囲内で拡大することができます。
編集画面で、動画を2本の指でピンチして拡大します。

これで、上下の見切れを解消することができました。
しかし、この方法だと動画の一部が途切れてしまうという問題があるので、動画の内容によっては最適ではない可能性があります。
動画を途切れさせないようにしたい場合は、次の2つの方法を試してみてください。
動画の背景に色をつける
CapCutの「背景画像」という機能を使って、黒く切れてしまった上下のスペースに色を追加するという方法をご紹介します。
クイック解説
1.メニューの「背景画像」をタップします
2.「色」をタップします
3.画面下のカラーパレットから色を選んでタップします
画像で詳しく解説
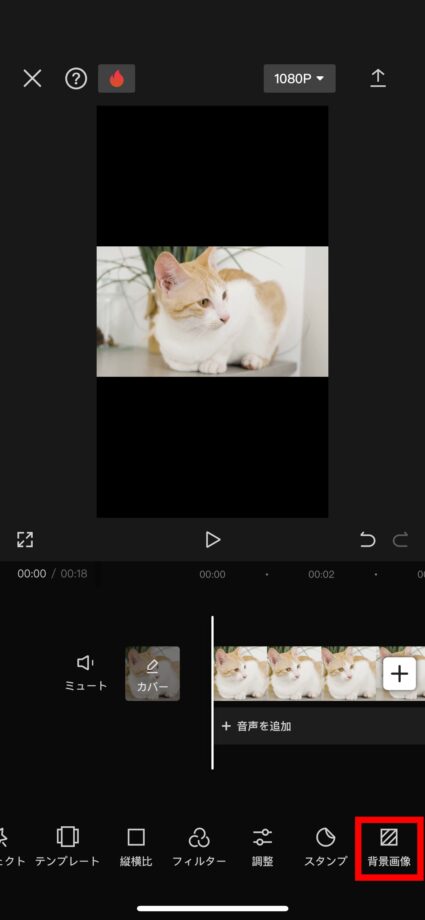
1.メニューの「背景画像」をタップします

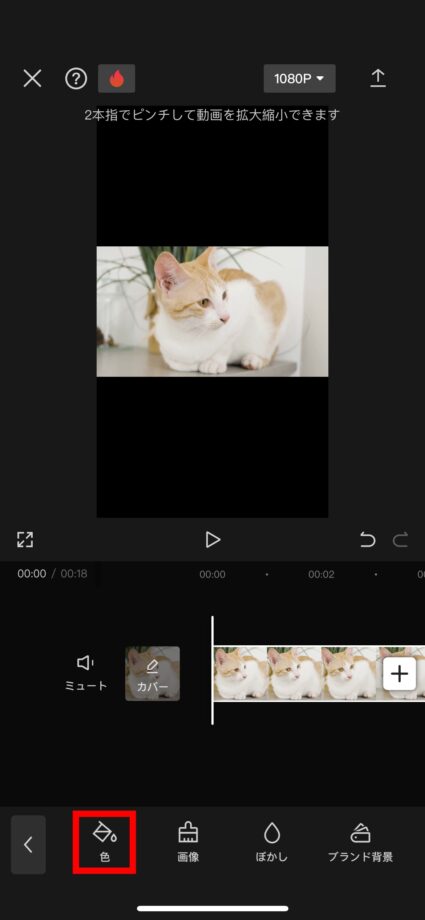
2.「色」をタップします

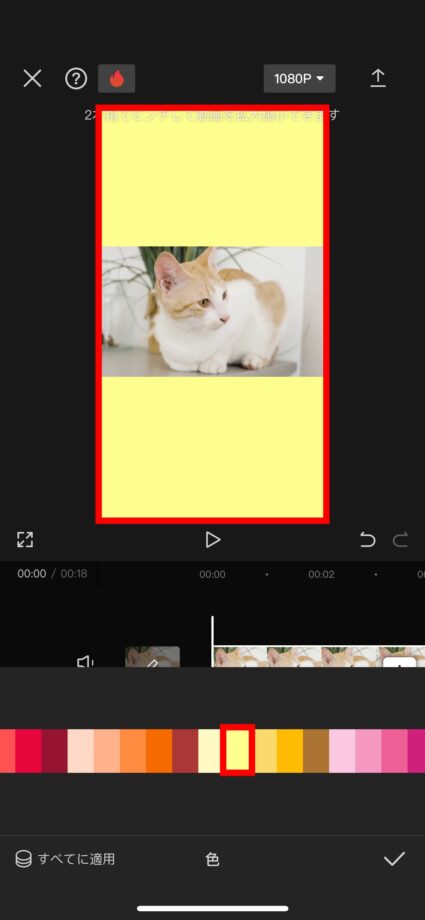
3.画面下のカラーパレットから色を選んでタップします

すると、選択した色が背景に追加されました。
動画の背景に画像を追加する
CapCutの「背景画像」機能を使って、黒く切れてしまった上下のスペースに画像を追加する方法をご紹介します。
クイック解説
1.メニューの「背景画像」>「画像」をタップします
2.画面下のメニューから画像を選んでタップします
画像で詳しく解説
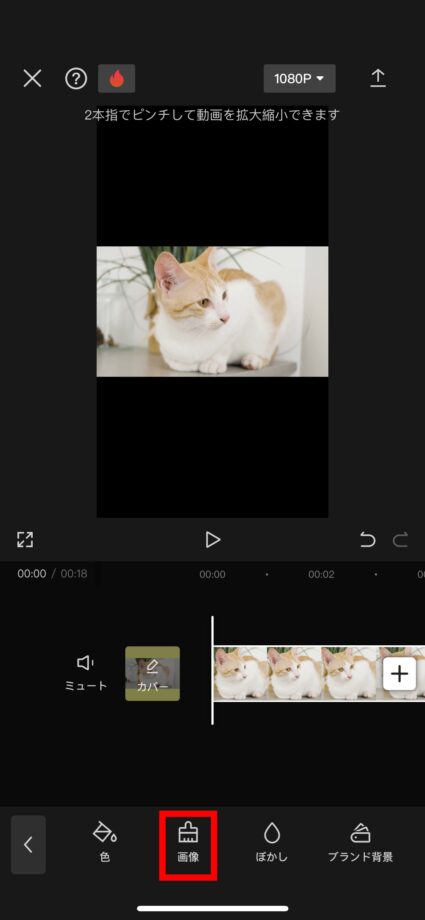
1.メニューの「背景画像」>「画像」をタップします

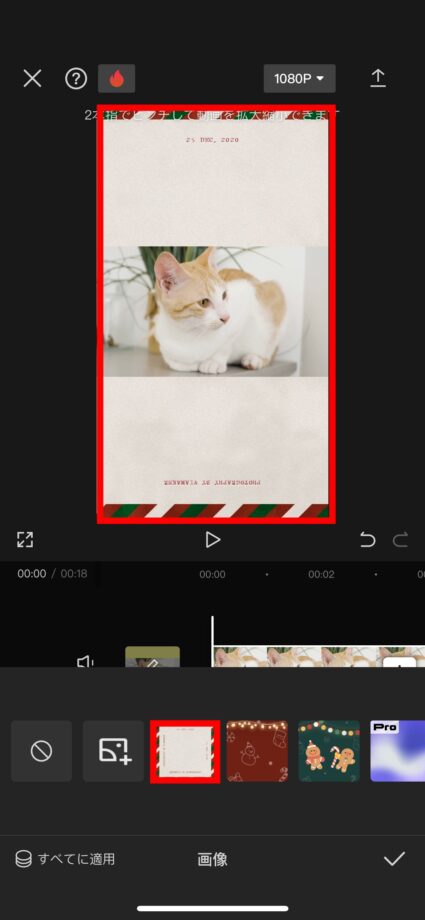
2.画面下のメニューから画像を選んでタップします

すると、上下の途切れた部分に背景画像が追加されました。
動画にぴったりな背景画像や色を選べば、よりおしゃれに仕上げることができます。
この記事の情報更新履歴:
2024年1月7日:YouTubeのUI変更のため画像と手順を更新
本ページの情報は2024年1月7日時点の情報です。最新の情報については必ず各サービスの公式サイトご確認ください。
Profile
この記事の執筆者
Company
サイト運営会社概要
About