iOS17のiPhoneロック画面で人物の写真の後ろに時計を重ねるやり方、立体的な3Dに
広告当ページには事業者からのアフィリエイト成果報酬型の広告が含まれています。
サイト・運営者情報
- 「アプリポ」はスマホアプリやSIM回線&機種)に関する疑問に答えるサイトです。私たちは常時複数の格安SIM回線を実際に契約し、通信速度を計測できるサービスの開発など、専門的視点と消費者目線を両立した体制で運営しています。運営会社
WidgetClubならiPhoneホーム画面を簡単におしゃれにカスタマイズ
目次
ロック画面に被写界深度エフェクト機能で人物や動物の写真の後ろに時計を配置できる
2022年に登場したiOS16をインストールしたiPhoneは、ロック画面に表示される情報の配置や内容、表示される文字の色やフォント等のデザインを自由にカスタマイズできる点が特長です。
さらにロック画面上に配置する人物やペットなどの被写体のある写真を、時計の手前に配置してロック画面を立体的に見せることができる機能も登場しました。


当記事では、iOS17のiPhoneでロック画面で人物や動物などの被写体の後ろに時計を立体的に重ねるやり方を解説します。
iOS17のiPhoneロック画面で人物や被写体とデジタル時計を重ねる方法
iOS16以降にアップデート済みのiPhoneでは、ロック画面のカスタマイズに被写界深度エフェクト(マルチレイヤーエフェクト)機能が利用できます。
写真の中から人物や動物、建造物などの手前側にある被写体を自動的に判別して、背景との間にデジタル時計を挟み込むように表示する技術です。
クイック解説
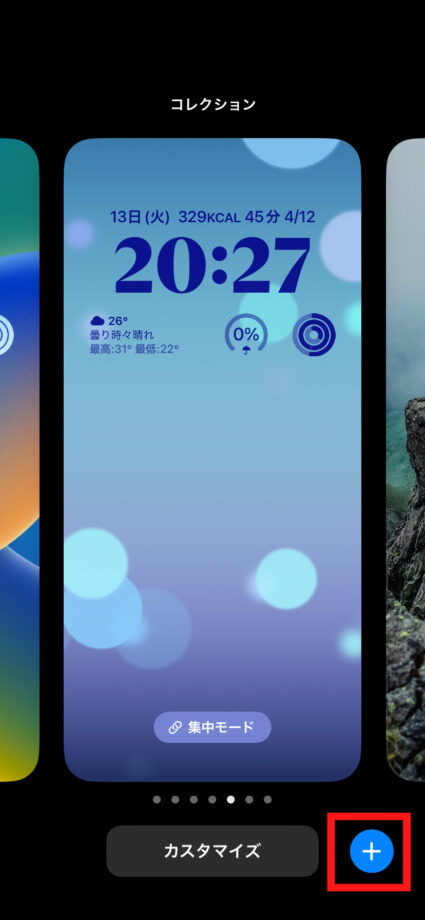
1.右下の「+」ボタンをタップします
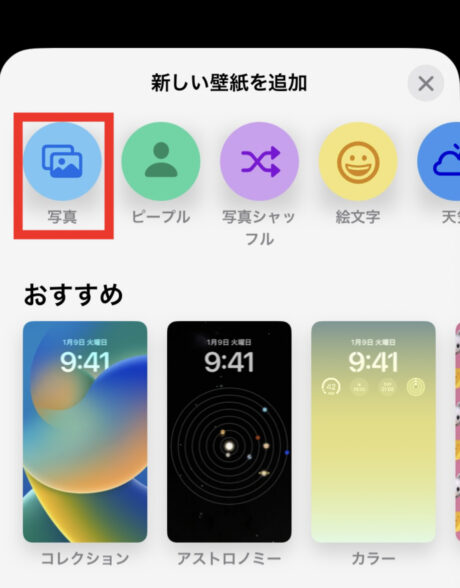
2.左上の「写真」をタップしてから、被写体と背景に分かれている写真をタップして選択します
3.2つの指で画像をピンチイン&ピンチアウトして時計付近に画像の境界を重ねると、自動的に数字の手前に人物や動物など被写体となっている部分と遠景の境界が重なります
4.右上の「追加 or 完了」をタップします
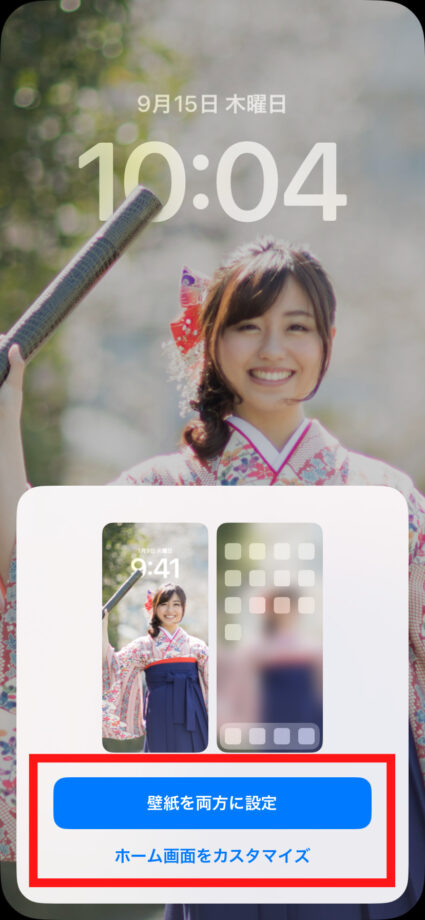
5.「壁紙を両方に設定」or「ホーム画面をカスタマイズ」で設定を進めます
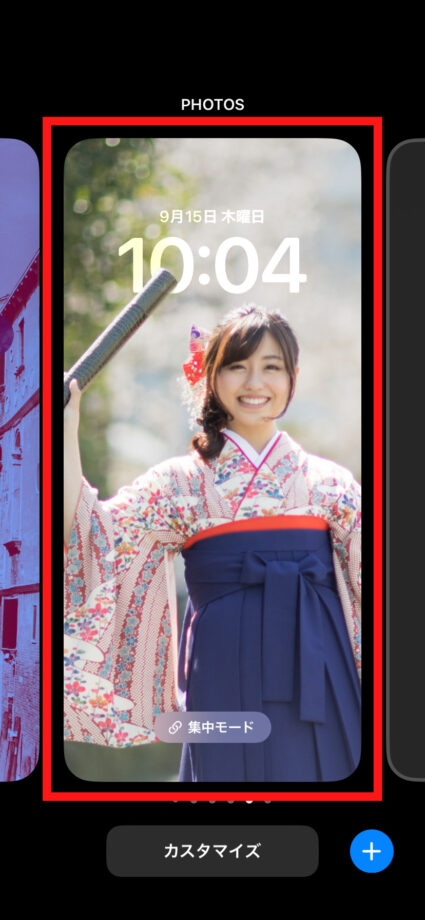
6.作成したロック画面をタップすると設定が完了します
画像で詳しく解説
1.右下の「+」ボタンをタップします
2.左上の「写真」をタップしてから、被写体と背景に分かれている写真をタップして選択します


3.2つの指で画像をピンチイン&ピンチアウトして時計付近に画像の境界を重ねると、自動的に数字の手前に人物や動物など被写体となっている部分と遠景の境界が重なります。
4.右上の「追加 or 完了」をタップします。
- テレビのGG合成のための青や緑一色の背景での撮影でなくても、自動的に被写体と背景を分離してくれることが多いです
- 時計の下にウィジェットを配置すると被写界深度エフェクトがオフになります


5.「壁紙を両方に設定」or「ホーム画面をカスタマイズ」で設定を進めます
6.作成したロック画面をタップすると設定が完了します


人物など手前に写っている被写体の後ろに時計の数字を重ねた、3D的なビジュアルのロック画面が作成できました。

iPhoneのロック画面で人物と時計が重ならない場合はどうすれば?
ロック画面をカスタマイズ中に、人物やペット、建造物などの被写体の輪郭を時計に近づけでも重ならない場合は、被写界深度エフェクトがOFFになっている場合があり、手動でONにすることで重なるようになる場合があります。
1.写真の被写体を時計の数字に重ねてから右下の「・・・」ボタンをタップします
2.被写界深度エフェクトをタップしてONにします
- 背景と手前に映る人物や動物、物体などとの境界が曖昧な場合や、背景と被写体の境界が時計の位置と合わない場合(被写体が写真の大部分を占める or 被写体が写真のごく一部)は、被写界深度エフェクトボタンがグレーになってONにできない場合があります


被写界深度エフェクトがONになることで、時計の数字の手前に人物などの被写体が三次元的に重なって表示されました。

この記事の情報更新履歴:
2023年10月20日:最新osを17に更新
本ページの情報は2023年10月20日時点の情報です。最新の情報については必ず各サービスの公式サイトご確認ください。
iPhoneのロック画面カスタマイズ記事一覧
- iOS17のiPhoneでホーム画面だけ壁紙を変えるやり方を解説
- iOS17のiPhoneでロック画面の時計&時間の数字を細く戻すことはできる?
- iOS17のiPhoneでロック画面からPayPay(ペイペイ)を開けるようにするやり方は?
- iOS17&iPhoneでロック画面の時計やウィジェットを小さく&位置変更はできる?
- iOS17のiPhoneでロック画面ウィジェットのおすすめカスタマイズアプリは?
- iOS17のiPhoneでロック画面ウィジェットで特殊文字は使える?
- iPhoneロック画面で天気ウィジェットが表示されない場合の対処法は?
- iOS17のロック画面でバッテリー残量をウィジェットや数字で表示できる?【iPhone】
- iOS17のiPhoneロック画面を常時表示する設定はできる?
- iOS16のiPhoneで集中モードごとのロック画面の変え方は?
- iOS17のiPhoneでロック画面にLINEのウィジェットを追加できる?やり方は?
- iOS17のiPhoneロック画面のウィジェットを非表示にして消す&隠す方法はある?
- iOS17のiPhoneでホーム画面の壁紙がぼやける、ぼかさないやり方は?
- iOS17のiPhoneロック画面のミュージックアートワークを大きくするやり方は?
- iOS17のiPhoneロック画面で天気をウィジェットに設定する方法は?おすすめアプリも解説
- iOS17のiPhoneロック画面でウィジェットができない&表示されない場合の対処法を解説
- iOS17でロック画面とホーム画面の壁紙を別々に設定するやり方をiPhoneで解説
- iOS17のiPhoneロック画面の壁紙をランダムにシャッフルし毎回変わるようにするやり方は?
- iOS17のiPhoneでロック画面のミュージック音楽を小さくする方法は?アートワークが大きすぎる
- iOS17のiPhoneロック画面のカスタマイズや編集ができない原因は?アップデートしたのになぜ?
iPhoneのアイコン素材&ウィジェットカスタマイズ
Profile
この記事の執筆者
Company
サイト運営会社概要
About